デジタルサイネージの普及が企業で始まっています。
情報を見るデバイスの一つとして活用できてますか?
このページでは実際にデジタルサイネージが抱える問題点と実際の現場の状況を踏まえながら進めていきたいと思います!
デジタルサイネージとは?
屋外・店頭・公共空間・交通機関など、あらゆる場所で、ディスプレイなどの電子的な表示機器を使って情報を発信するメディアを総称して一般的に 「デジタルサイネージ」と呼びます。
活用例
今は多くの場所でディスプレイを使用してあらゆる情報を利用者や社員に提供しています。
下記はその一例です。
| 設置箇所 | 表示内容 |
| オフィス | スケジュール 伝達事項 掲示物 |
| 飲食店 | 宣伝物 おすすめ商品 |
| 公共(空港・駅・商業施設など) | 広告 |
| 公共交通機関 | フライト情報 運行状況 |
表示方法
| デジタルサイネージ本体機能 | 一部のメーカーにはメディアプレーヤーやデジタルサイネージソフトが内蔵しており、コンセントを挿すだけで利用可能です。 |
| パソコン+デジタルサイネージソフト | HDMIケーブルやD-Subなどでパソコンとデジタルサイネージを接続し、パソコンで表示している内容をデジタルサイネージで表示する |
| タブレット+アプリ | HDMIケーブルやD-Subなどでタブレットとデジタルサイネージを接続し、タブレットで表示している内容をデジタルサイネージで表示する |
| 再生プレーヤー(DVDプレーヤーやHDDなど) | HDMIケーブルなどでデジタルサイネージと接続し、再生する |
このページでは、「パソコン」または「タブレット」を使用してデジタルサイネージに表示できる環境を構築していきたいと思います。
仕様
- 別のパソコンやタブレットからデータの追加・編集・削除できるようにすること
- Micrsoft365 のサービスを使用して運用すること
- 任意で表示秒数を変更できる
使用するもの
- パソコンまたはタブレット
Power Appsアプリが導入可能、デジタルサイネージに接続しミラーリングできる端末 - Microsft365
SharePoint Power Apps
SharePointリスト作成
「デジタルサイネージ」というリストを作成します。
| 名前 | 種類 | 説明 |
| ID | ||
| Title(タイトル) | 1行テキスト | 画像に対してのタイトルを入力します。 |
| 説明 | 複数行テキスト | タイトルに対しての補足事項を入力します。 |
| 画像 | 画像 | デジタルサイネージに表示する画像を添付します。 |
「ID」と「Title(タイトル)」はリスト新規作成時にすでに登録済みです。
Power Apps開発
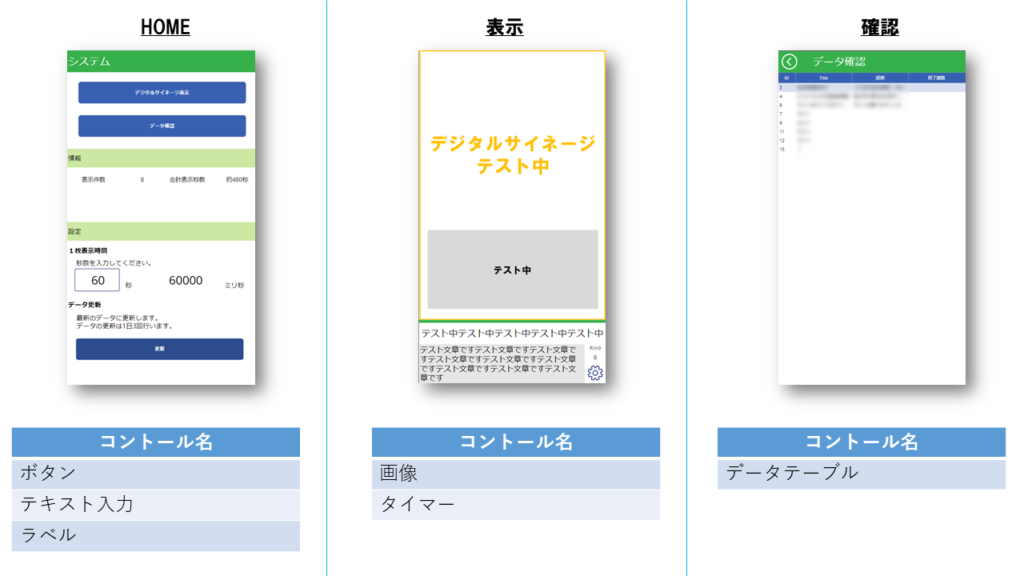
構成
必須コントールをまとめてみました。
あとは導入箇所に合わせてカスタマイズしてみてください!
グローバル変数
| imgcount | スライドショーのカウントを格納する変数 |
| imgid | SharePointリストのレコードの初めのIDを格納する変数 |
App
OnStartには下記のSet関数を指定します。
Set(imgcount,Value(First(デジタルサイネージ).ID))
HOME
表示する前の初期設定を行う画面です。
情報には表示件数やすべてスライドショーするまでの時間がわかります。
設定では、1枚の再生秒数を指定できます。
また、データの更新を行う際の更新ボタンも設置しています。
「デジタルサイネージ表示」ボタンのOnSelectに下記のコードを指定します。
Set(imgcount,1); Set(imgid,First(デジタルサイネージ).ID); Navigate(表示);
「ラベル」コンロトールのTextに下記のコードを指定します。
Power Apps内ではミリ数指定となっているため秒数で入力させたものをミリ数に変換しています。
Value(TextInput1.Text)*1000
表示
実際にデジタルサイネージで表示させる画面です。
画像を8割、タイトルと説明文を2割という構成で制作しています。
デジタルサイネージなので、タイトルと説明文はなくしても問題ないと思います。
画像コントールのImageに下記のコードを指定します。
LookUp(デジタルサイネージ,ID=Last(FirstN(デジタルサイネージ,imgcount)).ID,画像.Full)
TimerコントロールのOnTimerEndに下記のコードを指定します。
If(Last(デジタルサイネージ).ID=imgid, Set(imgcount,1); Set(imgid,First(デジタルサイネージ).ID);, Set(imgcount,imgcount+1); Set(imgid,Last(FirstN(デジタルサイネージ,imgcount)).ID); )
TimerコントロールのVisibleに下記のコードを指定します。
Falseにすることでタイマー自体を非表示にすることができます。
false
確認
データテーブルコントロールを使用しているためデータの編集はできません。