Warning: Undefined array key 2 in /home/c5987872/public_html/ylifesite.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/c5987872/public_html/ylifesite.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c5987872/public_html/ylifesite.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/c5987872/public_html/ylifesite.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/c5987872/public_html/ylifesite.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c5987872/public_html/ylifesite.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
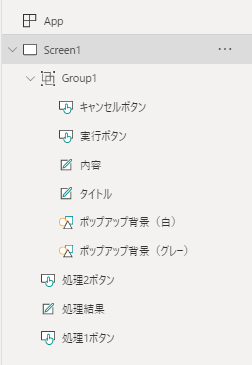
パーツの階層
| App | Screen1 | Group1 | ボタン | キャンセルボタン | |
| ボタン | 実効ボタン | ||||
| ラベル | 内容 | ||||
| ラベル | タイトル | ||||
| 図形 (四角) |
ポップアップ背景 (白) |
||||
| 図形 (四角) |
ポップアップ背景 (グレー) |
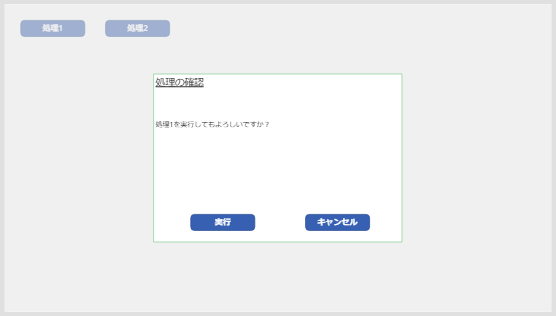
アプリ全体にかぶせるところがポイント。 かぶせることにより、これより後ろにあるボタンなど動作しなくなる。また、ユーザーもポップアップが出ていることを認知しやすくなる。 |
|||
| ボタン | 処理2ボタン | ||||
| ボタン | 処理1ボタン | ||||
| ラベル | 処理結果 |
プログラム
App
【Onstart】
//ポップアップ内の実行ボタンの初期値 Set(dousa,0); //ラベル表示の初期値 Set(text01,"処理を選択してください。"); //ポップアップ表示の初期値 Set(me_box_v,false); //ポップアップ内タイトルの初期値 Set(me_box_ti,"メッセージtitle"); //ポップアップ内本文の初期値 Set(me_box_body,"本文");
Screen1
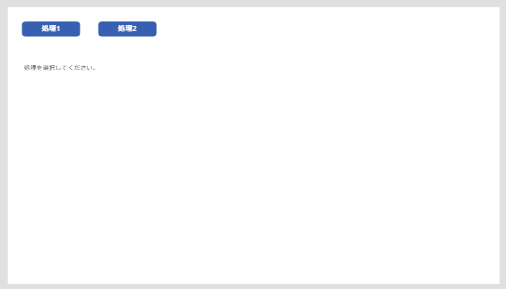
ボタン~処理1ボタン~
【OnSelect】
Set(dousa,1); Set(me_box_ti,"処理の確認"); Set(me_box_body,"処理1を実行してもよろしいですか?"); Set(me_box_v,true);
ボタン~処理2ボタン~
【OnSelect】
Set(dousa,2); Set(me_box_ti,"処理の再確認"); Set(me_box_body,"処理2を実行してもよろしいですか?"); Set(me_box_v,true);
ラベル~処理結果~
【Text】
text01
Group1
【Visible】
me_box_v
ラベル~タイトル~
【Text】
me_box_ti
ラベル~内容~
【Text】
me_box_body
ボタン~実行ボタン~
【OnSelect】
If( dousa=1,Set(text01,"処理1完了"), dousa=2,Set(text01,"処理2完了"), "" ); Set(dousa,0); Set(me_box_v,false);
ボタン~キャンセルボタン~
【OnSelect】
Set(me_box_v,false);